Modern Tile |
Required introduction
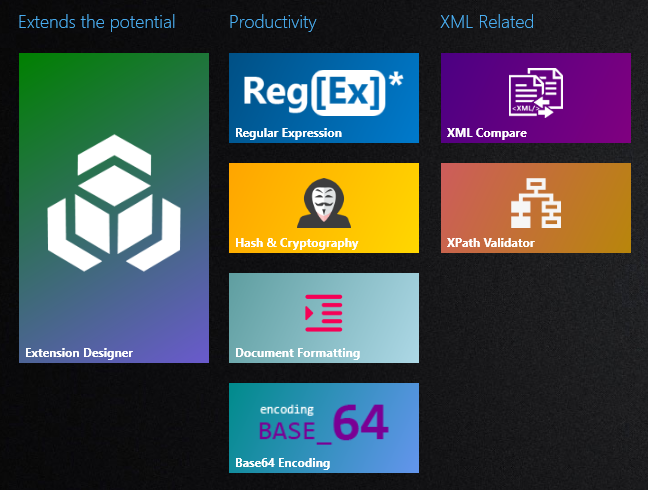
ModernTile is a control similar to Tiles used in Start Screen in Windows 8/10. The personalization of a Tile is based on 3 elements: The Icon shown in the Tile, the Header text shown under the icon and the background color of the tile itself.
It is not recommended to use the ModernTile alone, but use more than one Tile to fill the whole block, with different colors and dimensions and icons, change the sizes and margins to align them correctly.
For following example shows some tiles in a ModernPresenter, and each column uses a WrapPanel to hold the tiles.

The following code show how to show the column in the middle
<WrapPanel Orientation="Vertical" Grid.Column="1" Grid.Row="1"> <ui:ModernTile Header="Regular Expression" Icon="/Images/Tools/regex.png" UseGradient="True" Width="200" Tag="REGEX" MouseLeftButtonUp="ModernTile_MouseLeftButtonUp"/> <ui:ModernTile Header="Hash & Cryptography" Icon="/Images/Tools/crypto.png" UseGradient="True" StartColor="Orange" EndColor="Gold" ToolTip="Hash, Encrypt and Decrypt using different cryptography methods" Tag="CRYPT" MouseLeftButtonUp="ModernTile_MouseLeftButtonUp"/> <ui:ModernTile Header="Document Formatting" Icon="/Images/Tools/indent.png" UseGradient="True" StartColor="CadetBlue" EndColor="LightBlue" ToolTip="Encoding/Decoding text from Base64 and format XML and JSON documents." Tag="FORMAT" MouseLeftButtonUp="ModernTile_MouseLeftButtonUp"/> <ui:ModernTile Header="Base64 Encoding" Icon="/Images/Tools/base64.png" Width="200" UseGradient="True" StartColor="DarkCyan" EndColor="CornflowerBlue" ToolTip="Encoding/Decoding text from Base64 and format XML and JSON documents." Tag="BASE64" MouseLeftButtonUp="ModernTile_MouseLeftButtonUp"/> </WrapPanel>
Use UseGradient property to indicate whether the background color is rendered in gradient colors. If the value is true, you can indicate the StartColor and EndColor.
Use Header property to indicate the text to show in the tile and Icon property to indicate an ImageResource as Icon.