AppBar Button |
AppBarButton is a button usually shown in the status bar at the bottom of the application. It is composed with an Icon and a text label under it. By default, the text is invisible, when the mouse hovers on it, the icon will float up and the text is shown.
Add one or more sections with content
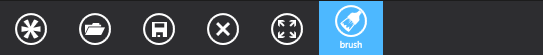
The following image shows some AppBarButtons in a StatusBar, while the mouse is hovering on the last one.

To create a status bar with AppBarButtons like above image, you can take following XAML code as example. The button has a Click event, assign it with an event handler to process user interaction.
<ui:ModernContent.StatusBar> <StatusBar> <StatusBarItem> <StackPanel Orientation="Horizontal"> <ui:AppBarButton IconKey="appbar_page_new" Caption="new project" x:Name="btnNewProject" Click="btnNewProject_Click" /> <ui:AppBarButton IconKey="appbar_folder_open" Caption="open project" x:Name="btnOpenProject" Click="btnOpenProject_Click" /> <ui:AppBarButton IconKey="appbar_disk" Caption="save" x:Name="btnSaveProject" Click="btnSaveProject_Click" /> <ui:AppBarButton IconKey="appbar_disk_download" Caption="save as" x:Name="btnSaveAsProject" Click="btnSaveAsProject_Click" /> <ui:AppBarButton IconKey="appbar_close" Caption="close" x:Name="btnCloseProject" Click="btnCloseProject_Click" /> </StackPanel> </StatusBarItem> </StatusBar> </ui:ModernContent.StatusBar>
IconKey is the property where to specify the Icon shown in the button. You can use the native 1000+ community vector icons, the Windows 8.1 Segoe UI Symbol icons or the Windows 10 MDL2 Assert icons. To learn mow about IconKey please refers to Vector Icons.
Caption is the text shown under the icon, it should be simple and easy to understand.
IsCircleVisible indicates if a circle will be around the icon. In the above example, all icons have IsCircleVisible set to true.