Modern Switch |
ModernSwitch is intended to replace the classic 2-state checkbox by giving a most clear way to indicate users the current state. The control is inspirited originally from Windows 8 / 10
ModernSwitch is a 2-state control, the status is either Check or Unchecked. The state is represented by the property IsChecked. To make the status more clearly, Text is specified for each status: CheckedText is shown if IsChecked property is True, and UnCheckedText is shown is IsChecked property is False.
When user interacts with the control, the IsChecked property changes its value and invoke IsCheckedChanged event.
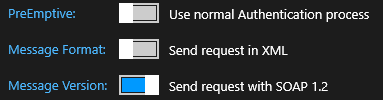
The follow example shows a usage of ModernSwitch control in a real application:

To archive this, you can try for following XAML Code.
<TextBlock Text="PreEmptive:" Style="{DynamicResource TextBlockHighlighted}" VerticalAlignment="Center" Grid.Row="2" /> <ui:ModernSwitch CheckedText="Use Pre-Emptive Authentication" UnCheckedText="Use normal Authentication process" x:Name="msPreEmptiveAuthentication" Grid.Row="2" Grid.Column="1" /> <TextBlock Text="Message Format:" Style="{DynamicResource TextBlockHighlighted}" VerticalAlignment="Center" Grid.Row="3" /> <ui:ModernSwitch CheckedText="Send request in MTOM (attachment expected)" UnCheckedText="Send request in XML" x:Name="msSendMTOM" Grid.Row="3" Grid.Column="1" /> <TextBlock Text="Message Version:" Style="{DynamicResource TextBlockHighlighted}" VerticalAlignment="Center" Grid.Row="4" /> <ui:ModernSwitch CheckedText="Send request with SOAP 1.2" UnCheckedText="Soap 1.1" x:Name="msSendSOAP12" Grid.Row="4" Grid.Column="1" />
You can then use DataBinding on IsChecked property or add event handler to IsCheckedChange event.